Configure Stripe to Work with Laravel Cashier in Laravel 6
Dan Pastori
December 17th, 2019
So we have Laravel Cashier installed, now it's time to set up Stripe so we can actually bill for the app's services. This is where I felt there was a gap in documentation on the web. Laravel has their side documented beautifully, Stripe also has beautiful documentation, but they were kind of in separate columns. I hope this helps to merge the two together and make the billing process a breeze!
Pre-Requisites
A functioning Stripe account.
1. Log Into Stripe
You should have at least signed up for Stripe and created an account. From there, it's pretty easy to create a "New Account" which would be your product. In our case, we have a sign in for multiple accounts, so I had to create a new account for the app I was making. Either way, you will need an account for the name of your app.
Once you log into the dashboard, you will see the account you are on in the top left Corner:

2. Grab Your API Keys
This is the key (pun intended) to binding everything together. To do this, look at the bottom left of the dashboard and find Developers. Click that link.

When you open up that screen, you will see a sub menu called API keys. This is where we will grab our keys from. We will be doing a lot more work in this part in the upcoming tutorials when we discuss webhooks and events.
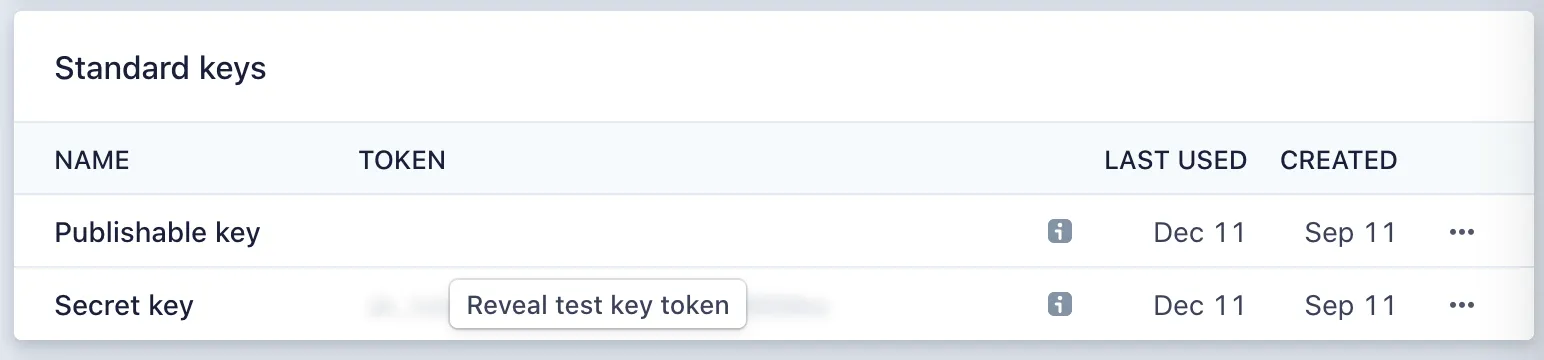
Once you land on the API keys page you will see 2 keys, a Publishable key and a Secret key. There are 2 sets of these keys, Live and Test. For this tutorial, we will be using the Test keys. MAKE SURE that you swap these out for the Live keys when you push your product to production or you WILL NOT get paid!

Make sure you keep your secret key secret! This is what gets passed along server side with your requests. The publishable key you will place in your Javascript file to use the Stripe.js javascript framework. We will get into that more when we start working with Stripe Elements.
3. Place API Keys in your .env
Now that you have your keys, go back to your Laravel install and open up the .env file in the root of your app. Place both of these keys in the placeholders we set up in the last tutorial. Your .env file should look like this:
Stripe ENV Variables
CASHIER_MODEL=App\User;
STRIPE_KEY=pk_test_TEST_KEY_RANDOM_STRING
STRIPE_SECRET=sk_test_SECRET_KEY_RANDOM_STRING
Once you have these in your .env file, you should be ready to continue the Stripe setup! In the next tutorial, we will go into the process of creating your subscriptions!
Want to work together?
Professional developers choose Server Side Up to ship quality applications without surrendering control. Explore our tools and resources or work directly with us.

Join our community
We're a community of 3,000+ members help each other level up our development skills.
Platinum Sponsors
Active Discord Members
We help each other through the challenges and share our knowledge when we learn something cool.
Stars on GitHub
Our community is active and growing.
Newsletter Subscribers
We send periodic updates what we're learning and what new tools are available. No spam. No BS.
Sign up for our newsletter
Be the first to know about our latest releases and product updates.