Update 5-25-2017 We've made it even easier for you to style HTML5 audio elements. Amplitude 3 is now available! Download it on GitHub. Check out the Amplitude site for latest documentation and a to see the latest features.
A unique issue presented itself while reviewing some of the comments in the article: http://serversideup.net/style-the-html-5-audio-element/. One of the questions was how to use the audio tag for live streams? The issue wasn't necessarily playing the music, but getting the music to stop downloading when the user had the music paused (to save bandwidth) and to play from where the current point of the stream was at rather than starting from where the user paused the stream. With the latest release of AmplitudeJS, you can now manage live stream HTML5 audio sources and give you full control of the UI elements of the audio player.
For more background on how to use AmplitudeJS, here is the original article.
The hardest part was disconnecting the live stream so it would stop downloading while the user had the stream paused. Thanks to http://blog.pearce.org.nz/2010/11/how-to-stop-video-or-audio-element.html for providing some insight on how to disconnect from the source. I provided code to reconnect when the user wishes to play the stream again, which automatically picks up from where the stream is currently at on the server.
Step 1: Include Amplitude.JS in the head
Add the Amplitude.JS script
<script type="text/javascript" src="js/amplitude.js"></script>
Now we have all of the features to set up for a live stream
Step 2: Set up your live stream player
WARNING: Live stream will not work with playlists! It also has an undefined endpoint, so having a track status and ending time would make no sense.
We need to add our audio tag:
Add your audio tag
<audio id="single-song" preload="none">
<source src="http://LIVESTREAMURL/;” type="audio/mp3" id="single-song"/>
Your browser does not support the audio tag.
</audio>
We then need to add our Play/Pause like we would for a single song.
Add a Play/Pause button
<div id="amplitude-play-pause" class="amplitude-paused"></div>
NOTE: You can style the all of the elements like you would with a normal AmplitudeJS player
Step 3: Edit your amplitude_config variable
This is the most important part. You will set AmplitudeJS up to realize that it is a live stream. To do this, add the following Javascript:
Initialize AmplitudeJS
<script type="text/javascript">
amplitude_config = {
'amplitude_live': true,
'amplitude_live_source': ‘http://LIVESTREAMURL/;’,
}
</script>
For more information on the AmplitudeJS config variable, see: Config
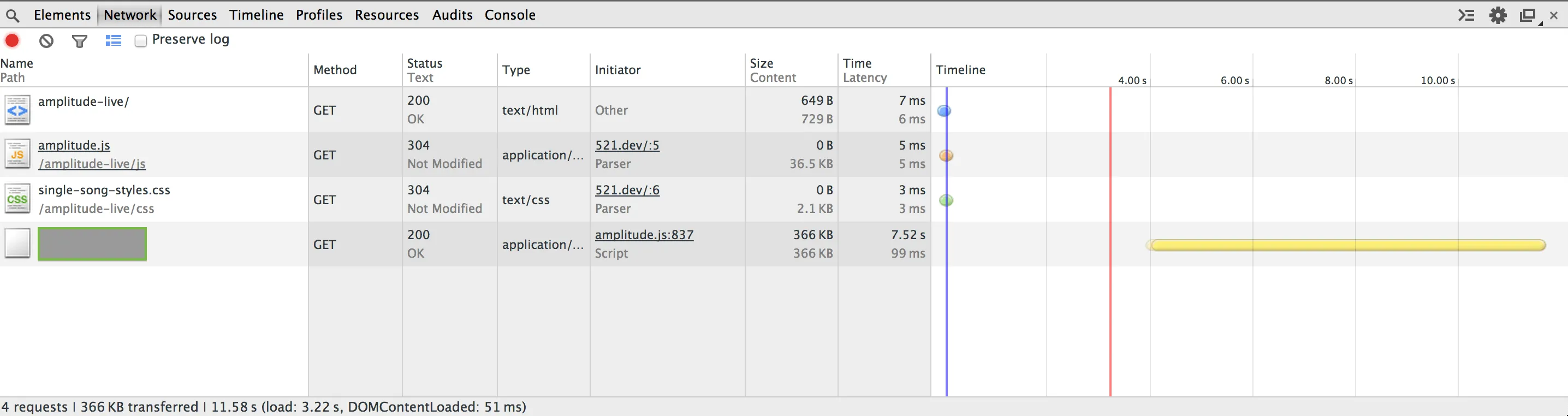
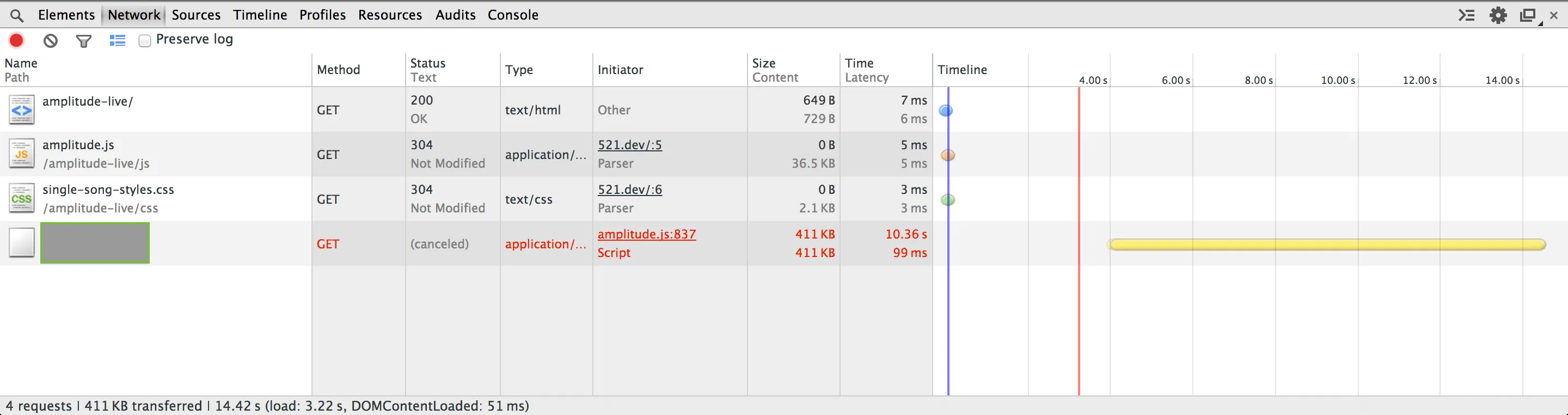
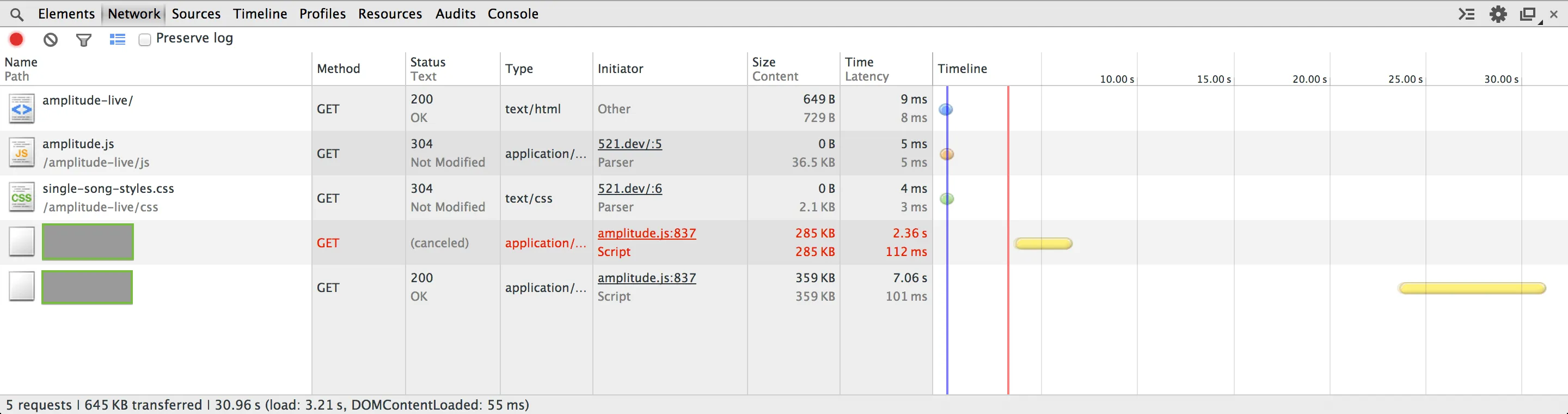
What happens in the background is when you click play, it loads up the live stream url and binds it to the audio tag. This will do nothing on the first play because the source is already defined in the audio tag. Your stream will start playing. When you click pause, this is where the magic happens. The stream is disconnected and set to null, canceling the download of the live stream and making sure when the user clicks play again, it picks up where the stream is currently, NOT where the user left off.
Initial Play

Pause

Resume

This is what we have for HTML and CSS
Style the player
/* Player Styles */
#player{
width: 334px;
margin: auto;
box-shadow: 1px 5px 5px #888888;
}
#player-top{
padding: 10px;
height: 55px;
background-color: white;
}
#slash{
color: #3b3b3b;
font-size: 12px;
font-weight: bold;
text-shadow: 1px 1px #ffffff;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
margin-top: 20px;
}
#track-info-container{
float: left;
font-size: 10px;
width: 170px;
overflow: hidden;
margin-left: 10px;
}
#time-info-container{
float: left;
margin-top: 15px;
font-size: 10px;
line-height: 19px;
}
/* Amplitude Element Styles */
#amplitude-play-pause{
width: 58px;
height: 59px;
cursor: pointer;
float: left;
}
.amplitude-paused{
background-image: url('../images/yellow-play.png');
background-repeat: no-repeat;
}
.amplitude-playing{
background-image: url('../images/yellow-pause.png');
background-repeat: no-repeat;
}
#amplitude-now-playing-artist{
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
font-size: 14px;
}
#amplitude-now-playing-title{
color: #3b3b3b;
font-size: 12px;
font-weight: bold;
text-shadow: 1px 1px #ffffff;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
margin-top: 20px;
}
#amplitude-current-time{
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
#amplitude-audio-duration{
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
#amplitude-song-slider{
display: inline-block;
height: 10px;
border-radius: 5px;
width: 220px;
background-color: rgba(237,237,237,.8);
margin-left: 10px;
margin-top: 5px;
}
#amplitude-track-progress{
background-color: #fad52c;
height: 10px;
border-radius: 5px;
width: 0px;
}
Full example of a styled player
<!DOCTYPE html>
<html>
<head>
<title>Amplitude Live</title>
<script type="text/javascript" src="js/amplitude.js"></script>
<link rel="stylesheet" type="text/css" href="css/single-song-styles.css"/>
</head>
<div id="player">
<div id="player-top">
<div id="amplitude-play-pause" class="amplitude-paused"></div>
</div>
</div>
<div id="single-song-container">
<audio id="single-song" preload="none">
<source src="http://LIVESTREAMURL/;” type="audio/mp3" id="single-song"/>
Your browser does not support the audio tag.
</audio>
</div>
<script type="text/javascript">
amplitude_config = {
'amplitude_live': true,
'amplitude_live_source': 'http://LIVESTREAMURL/;’,
}
</script>
</html>
This is very beta functionality, so please ask questions, and leave comments for improvement in our Discord.
Want to work together?
Professional developers choose Server Side Up to ship quality applications without surrendering control. Explore our tools and resources or work directly with us.

Join our community
We're a community of 3,000+ members help each other level up our development skills.
Platinum Sponsors
Active Discord Members
We help each other through the challenges and share our knowledge when we learn something cool.
Stars on GitHub
Our community is active and growing.
Newsletter Subscribers
We send periodic updates what we're learning and what new tools are available. No spam. No BS.
Sign up for our newsletter
Be the first to know about our latest releases and product updates.