What Is AmplitudeJS?
Part 1 of 7 in AmplitudeJS: From the Ground UpFigured we’d kick off this course with a super high level overview of what AmplitudeJS is and does. However, even though we are starting at a high level, this course will dive into the nitty gritty of how to use AmplitudeJS for any of your applications. For starters, head to GitHub and grab the latest copy of AmplitudeJS: https://github.com/521dimensions/amplitudejs.
AmplitudeJS is more than just a wrapper for the HTML5 audio element, it adds a variety of new functionality such as playlists, buffering, callbacks, song containers, and above allows the designer to develop a 100% customizable interface for the player with very minimal understanding of Javascript. This is what makes AmplitudeJS powerful. You can use AmplitudeJS to design the best suited player for your audience to show off your audio art.
AmplitudeJS works with live streams, podcasts, music, sound clips, any audio that can be played in the web! If you have a playlist of audio, go right ahead and use that as well.
Player Customization
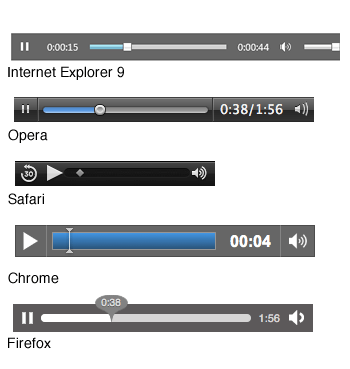
If you are using the the standard HTML5 audio element without AmplitudeJS, you are severely limited in style and functionality. You will end up with an audio player that looks like:

Source: https://www.htmlgoodies.com/imagesvr_ce/3437/Image1.png
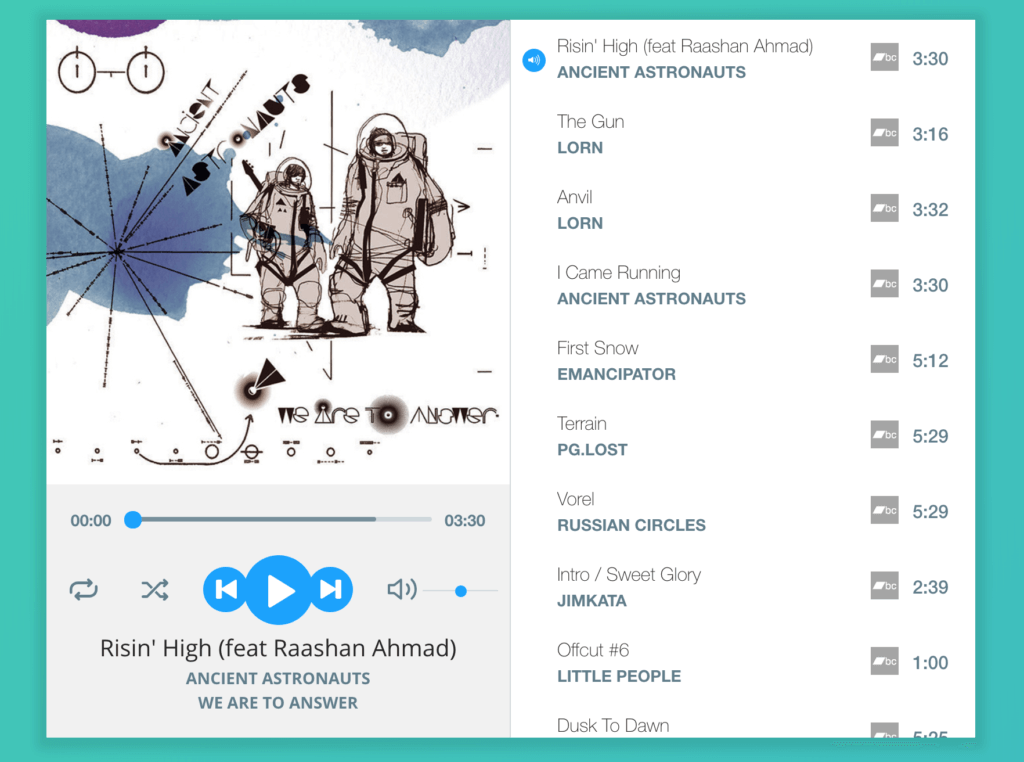
Not only do the players lack in design, they look entirely different on each browser. If you want a consistent look and feel across all browsers, AmplitudeJS gives you that power. If you want to style your player and make it look similar to your branding or add any UX improvement you want, you can do that with Amplitude JS as well. Below is an example player that we’ve created with AmplitudeJS:

For more examples, visit: https://521dimensions.com/open-source/amplitudejs/examples. This course will guide you through the process of how to build any style of player and some trips and tricks along the way!
No Dependencies
AmplitudeJS has 0 dependencies! If you are an Angular, React, Vue, vanilla JS, jQuery ninja, etc. it doesn’t matter. You can use AmplitudeJS in any of these platforms.
One question that always gets brought up is that in the examples we use to show of AmplitudeJS we use jQuery. This is correct, but it is solely to make our player’s UX way more streamlined. The jQuery that we use is to add effects like properly resizing elements on screen changes, animation of menus, etc. It has nothing to do with what AmplitudeJS does which is bind to HTML elements to add functionality for handling audio events.
Tons of Audio Features
When displaying your audio there can be a variety of different formats. Maybe you want a single song on a page, a podcast directory, a playlist, who knows? AmplitudeJS handles the entire variety scenarios and allows you to choose the way to display it. You can also work with Live audio streams in a radio setting.
When working with multiple audio files, you need a few new elements. That’s why we have a repeat button, a shuffle button, next and previous buttons, and every other function with the ability to be scoped for your grouping. There are also some unique features that allow you to highlight the active audio and show how much of the audio has been buffered.
In this course, we will touch on all of the audio features and show you how to use each one!
What AmplitudeJS Is Not
AmplitudeJS has no bias to how you build your player. As long as your attributes and classes are what AmplitudeJS is looking for, it will work! You do not have to use the examples in the repo, but if you want to, they are all yours!
AmplitudeJS will never add HTML to your page. Don’t worry about coming up with an epic design only to have it trashed when extra HTML is added. AmplitudeJS will only add and subtract CSS classes when needed to allow you to style the player depending on the state.
Open Source
AmplitudeJS is always open sourced meaning you can use it in any format that you want for free! If you are interested in contributing to the project or have a feature that you want added, visit our project here: https://github.com/521dimensions/amplitudejs. AmplitudeJS will always be free, but do keep in mind that we need to keep our lights on. Sometimes we may not be able to respond as quick as possible, but will always try our best. If you are interested in donating to the project, feel free to check out our AmplitudeJS page: AmplitudeJS: The Open Source HTML5 Audio Player For The Modern Era and click the donate button.
We always be adding new features and working hard to keep updating AmplitudeJS so make sure you subscribe to our mailing list: AmplitudeJS !
If you have any questions along the way in this course, feel free to leave a comment in the comment section below.!
 View the Course
AmplitudeJS: From the Ground Up
View the Course
AmplitudeJS: From the Ground Up












 7 lessons
7 lessons

 Become a Sponsor
Become a Sponsor