Collections, Blueprints, and Entries with Statamic 3
To be up front, this tutorial is guided at users who are entirely new to Statamic. The documentation on all of these concepts is incredible. Where I stumbled was just tying everything together. I’m also coming from a WordPress background and it really being the only CMS I know. I’ve been developing Laravel apps for about 8 years now and is one of the reasons I was so interested in Statamic. So what my intent is with this tutorial is to explain these aspects through my understanding. I will relate these to anyone coming from a WordPress background to hopefully bridge that gap.
Collections
Let’s start with collections. The official documentation is beautiful and well laid out. I’m going to explain how I grasped this concept coming from a WordPress background.
Coming from WordPress, these would be your “posts” or custom post types. In WordPress, you get a few post types out of the box such as Posts and Pages. However, when switching to Statamic, you won’t get these defaults, unless you follow the Quick Start Guide. Then you will have a “Pages” collection. If you just install Statamic to a Laravel install, you won’t have any collections by default. That’s the route I took when I first started Statamic.

So in order to have a place to write a post, article, tutorial, etc. you have to create a collection to hold those entries (what we will talk about next). My mindset when approaching a Statamic site is you are given a blank canvas where you can easily design the structure of your data, how it relates to each other, and how to display it. With WordPress, you get some out of the box, pre-configured ideas and you can use those to build what you need.
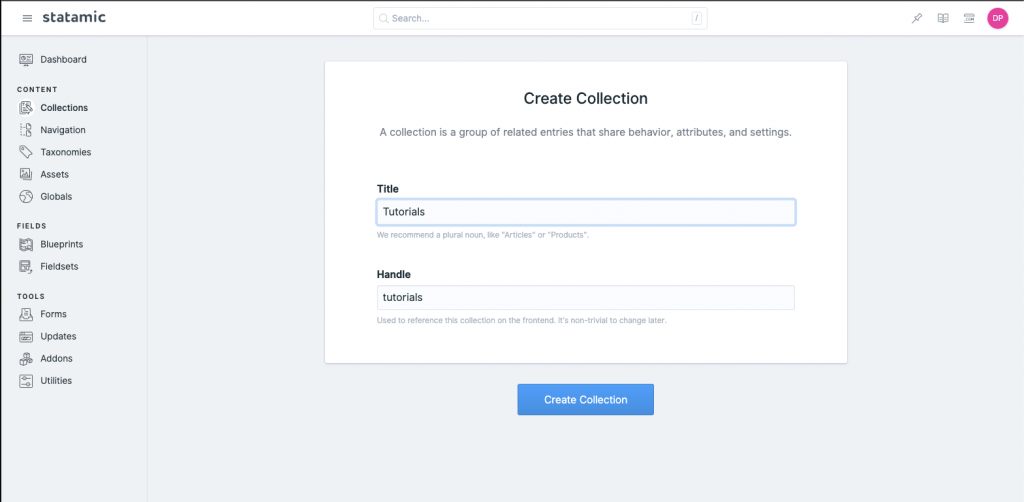
If I was going to re-build this blog (which is currently running WordPress) in Statamic, the first step I’d take is to create a collection called “Tutorials”. Currently, We have a Post “post type” by default in WordPress where each of these tutorials live. Tutorials is more explicit to what we will be writing. We use a “Post” because that’s what we get out of the box with WordPress.

Now that we have our collection, let’s create some entries.
Entries
Entries belong to collections. Or, from the official docs, “Collections are containers that hold groups of related entries.” Entries in Statamic are the equivalent to an individual Post in WordPress. If you are really familiar with WordPress you could have created custom post types. An individual creation of a custom post type in WordPress is the equivalent to an entry in Statamic. The custom post type itself would be the collection.
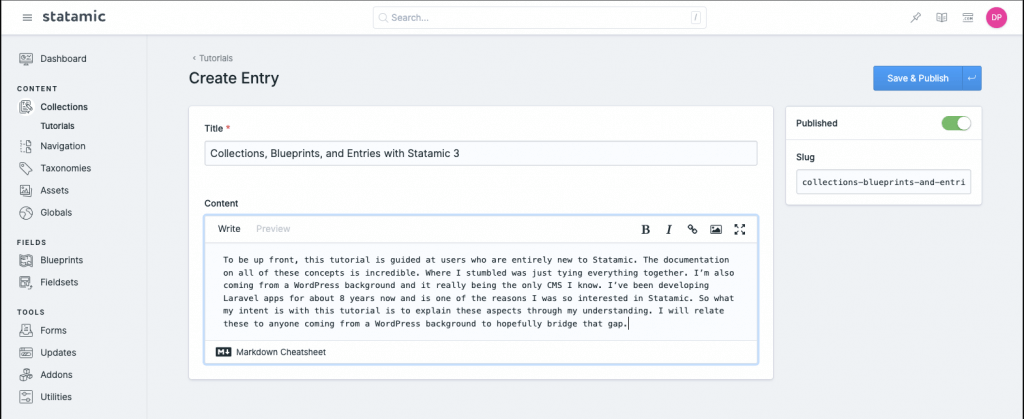
When creating your first entry, you should see a few basic fields:

Almost inception like, isn’t it? For this tutorial, I’m going through the process of updating Server Side Up with Statamic as an experiment. Compared to what you get out of the box with WordPress, there are minimal fields. This is where the platforms really diverge and where I feel Statamic becomes EXTREMELY powerful. Yes, you only have a title, content, slug and status (published) as editable fields right away with Statamic. However, if you want to add fields super easily, you just have to adjust the blueprint (we are going there next). To add a field to a post, or custom post type in WordPress, you’d have to edit the theme code or install the Advanced Custom Fields plugin and create your extra field. With Blueprints, you just have customization options that are incredible and extremely powerful. Let’s take a look at those.
Blueprints
If collections are equivalent to “posts” or custom post types in WordPress. And Entries are the individual post that belongs to a custom post type in WordPress. Blueprints would be the custom meta fields added by your custom theme, custom plugin, Advanced Custom Fields plugin, or other 3rd party extension. To add a custom field to a post type, or even make a custom post type, requires a lot of code and proper hooks into the WordPress loop. Then you have to handle the updating of this data and loading it in your template. With Statamic, if you want to add a custom field, you need to edit the Blueprint.
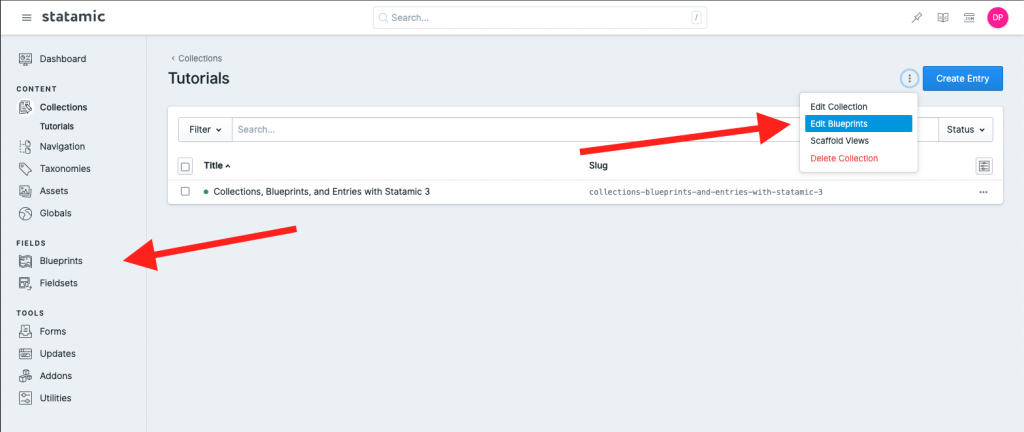
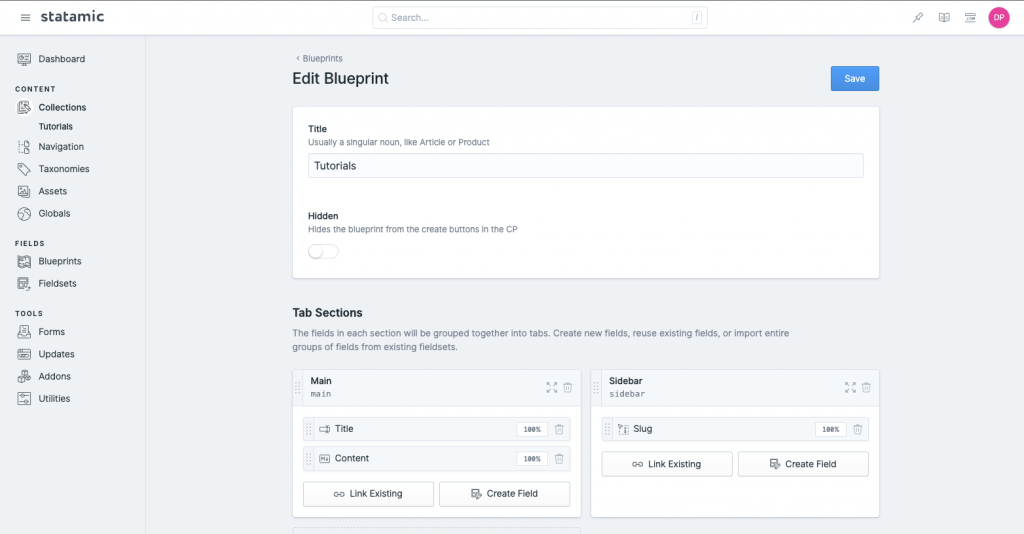
There are two ways to edit your blue print. First is on the left side bar by clicking “Blueprints” and finding the collection blueprint you’d like to edit. Otherwise, if you are on your collection, select “Edit Blueprints” from the dropdown.

From there, you will be brought to a list of the available Blueprints in your Statamic instance. If you click on the name of the collection, in our case “Tutorials”, you will see a page where you can layout what the user will see when adding an Entry to your collection:

Now all of this is heavily documented in the Statamic documentation, including the field types you can add to a collection. There are so many to choose from. After years of doing WordPress dev and having to link custom javascript to get advanced field functionality, this is a breath of fresh air. You can extend your collection extremely easily with a ton of options, natively supported out of the box.
Conclusion
As I’m just getting started on my Statamic journey, I can already see so much I love about the CMS. First and foremost is the power to do amazing customizations, while staying out of the way and letting you make the decisions on implementation. I’m still learning a lot, but will be writing tutorials along the way. This one is very basic, but I hope this helps clear up some of the confusion I had when I first started! I plan to write a ton more as I take notes myself on certain features I’ll be using. If you have a subject you’d like to see me cover, let me know on our community or reach out on Twitter and I’ll see what I can do!













 Become a Sponsor
Become a Sponsor